- ANIMATION
- BRANDING
- Content Creation
- Design
- DEVELOPMENT
- Digital marketing
- Search Engine Optimization
- Smm
- Uncategorized
Building A Website. UX/UI & Web Design

While powerful visuals are an important part of web design, there’s much more involved in designing a website. For example, usability, brand alignment, style consistency, as well as having a consistent design process in place.
The consistent procedure makes our job easier and ensures that we thoroughly address your requirements. Regardless of how varied and unique the web projects we take on are, we go through the same process with each new client. This way, you can rest assured that your project gets the same level of attention and scrutiny that we offer all Branders Pro clients. Moreover, not only does a clear procedure ensure that you receive the same quality service as all our clients, but it also allows us to give you a behind-the-scenes look at how your project will be created.
In this blog, you’ll learn about the website design process and the essential steps and core tasks that we complete to create your amazing website.
Web Design Process

After we’ve planned the User eXperience (UX) by means of website blueprint and wireframing in the Planning stage, we’re going to design it in terms of User Interface (UI) in the Design stage. It’s time to add flesh to the skeleton and character to the structure.
The actual design stage of building a website, which is frequently regarded as the most exciting part of the website creation process, is where all the planning and strategizing come together to shape the new website. This is the part where we lay out your vision onto the web pages. Your color choices, logo design, and brand guidelines will lead us during the development of visual design for your new website. At this stage, we also consider UI design to dress your website’s features and functionality into such elements as icons, buttons, scrollbars, checkboxes, menu items, web forms, spacing, etc.
Web design is subjective. That’s why, in our decisions, we are always guided by findings of the initial research regarding your business goals and what’s best for your target user. Colors, typefaces, and images are carefully chosen and strategically applied to the design. To start, our team of designers creates a mockup of the homepage based on the wireframe built in the Planning stage. Following a selected design direction, we prepare the rest of your web pages one by one to get them ready for development.

Most often, we create mockups for
- Home page
- About page
- Services page
- Catalogue
- Listing page
- Contacts
- Landing page
- Blog post
Not every page on your website will be entirely unique. Some pages will appear quite similar — they will just have different content. Hence, a more accurate way of putting it is that we develop mockups for all page types rather than all pages.
Graphic Design Assets
Graphic design is required in almost all digital activities – from your website to your daily social media updates. Your brand identity is also made up of the graphic components that reflect your brand. There’s a catchall term for all the graphic bits and pieces incorporated into your website and brand identity – graphic design assets or simply design assets. These include things like logo, icons, images, page banners, specialty layouts, etc.
Defining a recognizable, timeless brand identity that represents your business values is an integral part of the web design process.
Branders Pro offers branding services to align your brand with your website design. Creating or redesigning your brand elements is thus included in our web design process. The result of this process is a brand guide that outlines a new brand appearance and the basic information needed to replicate it in future marketing efforts.

Fonts, color scheme, and logo implemented by our development team on the website, as well as instructions on how to utilize them, are all covered in your guide. Other design assets are exclusive to your website, for example, a button style or a series of icons depicting the services or products your company offers.
User Experience and User Interface
The terms User eXperience (UX) and User Interface (UI) represent different parts of a well-designed website that complement each other. UX design utilizes an understanding of user behavior to determine and optimize user pathways to specific user goals. UI design conveys these pathways visually while prioritizing a cohesive experience throughout. UX and UI work together to achieve the ideal balance of function and form. Great UX/UI means user-friendly and mobile-optimized design impeccably implemented and flawlessly performing.
Thus, the Design stage is where the User eXperience we previously planned takes shape as a User Interface that we now design. This way, the Planning stage leads us neatly to working on menu and navigation and designing them in a way that makes browsing easier. Each website has its own set of features that pave the way to the main goal. These interactive elements need to be expressed in terms of design deliverables and design assets as building blocks of UI design.
These are some of the common user interface elements:
- Checkboxes
- List boxes
- Radio buttons
- Dropdown lists
- Buttons
- Toggles
- Text and date fields
- Breadcrumb
- Slider
- Search field
- Pagination
- Tags
- Icons
- Tooltips
- Icons
- Progress bar
- Notifications
- Message boxes
- Modal windows
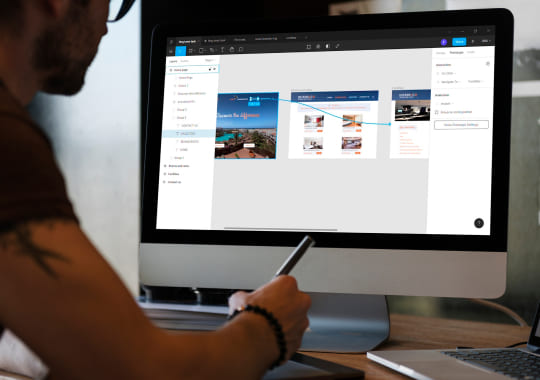
UI Design Tools: Prototyping and Review
Mockup
A mockup is a high-fidelity design that represents your web page. Basically, it is an intermediary step between a wireframe and the final design in all its glory. While a wireframe represents a web page structure, a mockup shows how the page is actually going to look like. A mockup helps us finalize color schemes and graphic user interface (GUI) elements to see the bigger picture. This way, we’re tuning in the fine details of your design while analyzing the broader perspective of how all these elements bring us closer to your goals.

Mockups provide a realistic impression of how your web pages will look like, but they are not interactive and not clickable. As opposed to visually stunted wireframes that act as design placeholders, mockups are the step to the final version in appearance, acting as the bridge between the wireframe and the prototype. Although it lacks the functionality of a prototype, a mockup still provides a picture of a finished project, which is useful for our designers to review the website visually and introduce changes as per your feedback, if any required.
There are two kinds of mockups: static and dynamic. Static mockups are essentially “photographs” of web pages. These are often used to show how the pages will look on various devices such as a smartphone or a tablet. Along with this, snapshots of different interactions may be produced, such as how a button will appear when a user hovers over it, or what occurs when a user clicks on an item in the menu, etc. Dynamic mockups are created using development techniques to show how the web pages look in the browser window. They are not fully functioning web pages, though, but rather a demonstration of a responsive website, whose pages flex and move as the browser window is resized.
The benefits of using a mockup for the design process:
- It visualizes in detail the structure, contents, and interconnectedness of the web pages.
- It puts the main navigation elements and calls to action in place.
- It provides a close-up of user experience and website goals.
- It helps keep things simple, consistent, concise, and clear.
- It allows reviewing your project a step from the finish line.
A mockup makes the design path pretty much set and straightforward. At this point, after we’ve completed your mockups and navigation structure, it’s high time we put all of this to use.
Prototyping

A prototype is a draft version of your new website that allows exploring ideas and show the intention behind a feature, functionality, or the overall design concept. It is computer-based and usually enables realistic (mouse-keyboard) user interactions. A prototype can range from sketches (low-fidelity) to something that allows you to navigate through a few pieces of content (high-fidelity) to even a completely functional website.
Our web designers use high-fidelity prototypes to provide you with a true representation of the user interface. They are much more effective in demonstrating a completed website and receiving performance feedback.
The benefits of using high-fidelity prototypes for the design process:
- They allow us to get feedback on features and functionality.
- They make it considerably cheaper to alter aspects of your new website early in the development process, as compared to introducing changes after the site has been built.
Reviewing the Design
Reviewing and testing are ongoing processes throughout the website development cycle. At this stage, we need to make sure that the design we’ve developed reaches the level of standard that Branders Pro holds itself to. After working through all the fine details, our team takes a bird’s eye view of the website’s design to finalize it before presenting it for your approval.

Keep it simple.
A good design is not only about being visually attractive. More importantly, it’s about being user-friendly first. So, we double-check whether our design is clear, simple, and straightforward to navigate and use, whether it successfully solves the task it is intended to, and whether there’s still something that we can further simplify and smooth out.
Keep it consistent.
While ensuring that the color palette, font, and style are consistent throughout the website is important when several designers are working on your project, consistency of your website also means meeting user expectations as to how your site works. Can usability be improved by repositioning or resizing certain icons? Should we keep a gradient background or make it flat? Maybe, this section could use more text? Honing details may cause a ripple of fixes throughout the website, but it’s definitely worth it if your user enjoys browsing it.
Keep it short.
With each page having a clearly defined purpose and task, it is also important not to overburden them with too many details text-wise, image-wise, or link-wise. We always aim to keep your pages short and crisp, focusing the user’s attention on their goal and how to reach it.
A Great Web Design
This is basically how we transform your creative brief into a web design you’ll love. By sharing the key steps of our usual design process, we wanted to give you a better understanding of our approach and what you can expect when hiring our agency for your web project. Of course, the tasks will vary depending on the project requirements, but a standardized process, as opposed to starting from scratch, serves as a solid base for future success.

First of all, a streamlined process saves us an incredible amount of time that would otherwise have been spent wondering which part of the project to tackle next, directing our creative energy toward the work rather than the procedure. It ensures that each new project receives due attention and quality of service. And most importantly, familiarizing you with the design process prepares a sound foundation for our cooperation regarding your website.
Although it is often assumed that the key factor in web design is ‘cool’ graphics, the most successful websites are not necessarily impressive, but, for sure, they are user-friendly. A great web design is one that provides an absorbing user experience and puts a special emphasis on an intuitive interface. Basically, a great web design should be target-oriented and easy to navigate, that is, aligned with the goals set for your new website. That’s why Branders Pro focuses on usability paired with beauty.
Thanks to our robust planning phase, we work to get your new website’s design to meet, and hopefully, surpass your expectations. Once you approve it, we can get down to the Development stage. And this is the topic of our next blog.
Stay tuned.
When citing, referencing, or reposting any part of or the entire article, be sure to keep the link to the original.
Designing a new website?
Redesigning an existing one?
Our team is ready to help. Let’s discuss your project.
contact us




