- ANIMATION
- BRANDING
- Content Creation
- Design
- DEVELOPMENT
- Digital marketing
- Search Engine Optimization
- Smm
- Uncategorized
Building A Website. Planning

Why Plan?
Planning is an essential part of the business. The same goes for building a website. However, sometimes, due to the dynamic nature of a business’s day-to-day operations, there is often a failure to prepare well for the development of even the most basic website by underestimating the amount of time, effort, energy, or experience required for the web project.
This may oftentimes be attributed to a misleading approach that sees creating a website as a purely technical endeavor, which it is not. A matter of fact is that your website is a function of marketing, not IT. Those reluctant to embrace the value of online marketing delegate the website’s design, structure, and content to technicians, instead of communicators, only to squander the potential of their new website. Surely, you’ll need the skills of a professional web developer to execute the plan, provide and support the technology, but the planning itself is the responsibility of communicators who are the ones to be steering the ship towards your online audience.

Website Blueprint and Its Main Components
Before proceeding with the actual development, we’ve set clear goals for your website, identified your target online audience and the website’s technical specifications in the Research & Discovery stage.
In the Planning stage, our team focuses on your website’s blueprint – a detailed plan for its overall structure and the layout of individual pages, which includes website architecture, navigation, call-to-action placement, and content hierarchy. These components are largely based on your user profile/customer persona and online marketing goals. When implemented to your web project, this information helps search engines crawl your website and users browse through it, ensuring that they take the action you want them to. Hence, a website blueprint requires not only technical but also marketing expertise to eliminate any obstacles or frustration points along the user journey prior to getting started. With that said, creating a proper website blueprint definitely takes time, but it’s much more reliable to base the work off compared to meeting notes or your email messages.

Within a broader perspective, the main aspects of a web page are
- Architecture / Blueprint
- Content
- and Design
Each of them works together with the other two to provide a seamless website experience and is, thus, used by each separate page for it to function properly. Again, during the Planning stage, we work on the architecture – in other words, on the structure of your website, the skeleton, if you will, as well as on the layout of separate pages. The design and content – the heart and appearance of your website, so to speak – are the focus of the later stages and our next blog posts.
Creating Your Website Architecture
Website architecture is the structure of your website, including page layouts. As opposed to web design, the architecture determines how the website and individual pages are arranged to accommodate information organization and user flow. While developing your website structure, we consider what the user expects to see in each section of the website regarding content and functionality. This way, architecture inspires the usability of web design, making all the information conveniently displayed and easily accessed.

Some of the architectural elements that you may have on your web pages are
- Header – How will it look like? Will it be fixed or floating?
- Image Slider – Will there be a slider on your website? What will be its position?
- Navigation – How will it work? Will the navigation buttons be positioned at the top of the website? Perhaps, we will use a drop-down menu?
- Main Content Area – Where will it be? Is it going to be centered on the page? Is it going to extend throughout the entire page?
- Sidebars – Will we use sidebars? If so, which one will it be – right or left sidebar? Are there going to be plugins or navigation buttons within the sidebars?
- Footer – Are we going to add navigation to the footer? How will it be displayed?
Our team carefully thinks through all architectural elements within your website before starting the development process to account for every minor detail that creates a consistent user experience. A fair amount of planning goes into everything – flowcharts, sitemaps, wireframes.
Use Cases and User Flow

User Goals
User goals are a crucial aspect of planning. They are defined as the user end states based on real-world scenarios of what your online visitors seek to accomplish on your website, like buying a product or downloading content. We identify user goals at the Planning stage because they directly influence and shape design decisions at the following stages of the development process. Both your content and website navigation and functionality are tasked with contributing to the fulfillment of these goals to create a great user experience.
Website Functionality
Once we’ve determined your users’ goals, the next step we take is to consider what functionality we will implement to assist your website visitors in achieving them. The features should correspond to the actions that the users may wish to complete on your website. For example, if your project is an eCommerce website, we will certainly include a search tool and customize it according to the demands derived from user research with regard to your business value. Hence, selection of the appropriate website functionality entails understanding the issues that your online visitors desire to address by utilizing your website, which includes identifying the context and use cases to describe the exact steps involved in the interaction with your site.
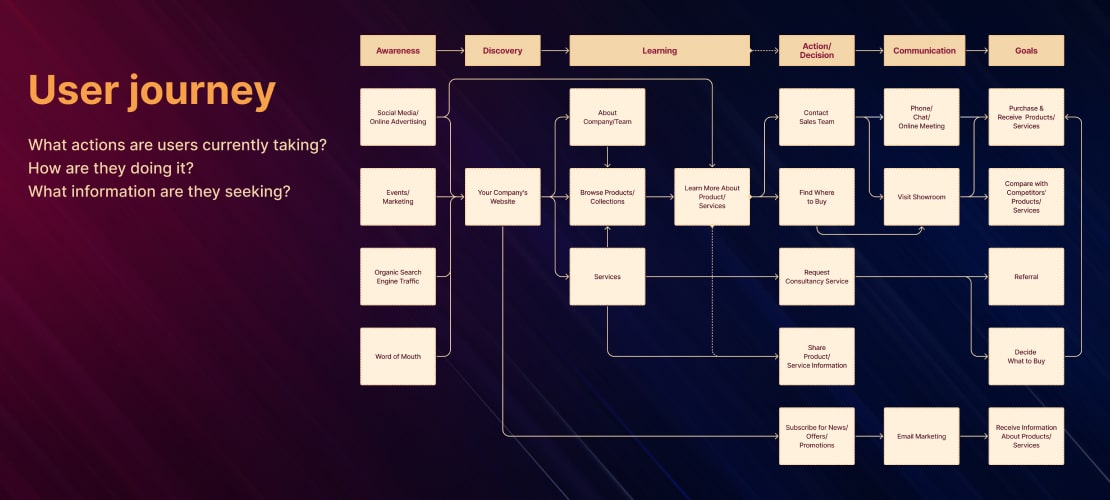
Navigation and User Flow
Once we’ve finalized user goals and functionality for accomplishing them, we combine the two within typical interaction pathways that map out the user journey through your website to their objective. This is the point where the user answers your call-to-action while achieving their goal and, thus, completing the action you want them to, like making a purchase or filling in the web form.

User flow is the process of determining the alignment of the information for your online visitors (in the form of pages, images, phrases, paragraphs, or buttons) to help them navigate their way to their user goal, meanwhile preventing them from leaving your site. To outline the user flow, we use a flowchart. It helps us identify and arrange all the pages and touchpoints that your user would interact with while browsing your website. For this purpose, we also rely on the data on the information-seeking behavior of your online audience from the research in the Discovery stage.
UX Design Tools: Ideation and Confirmation
At the Planning stage of your web project, our team makes sure that the proposed functionality can satisfy the requirements of your users. However, the textual or verbal description of all the features is a rather mentally-wearing tool for concept development. Therefore, to confirm the functionality and pathways intended for your new website, we adopt some useful UX design tools, ensuring that the “work-in-progress” is heading in the right direction and minimizing the development risks.
Sitemap
A sitemap is a hierarchical representation of your website’s pages that specifies the structural relationships between individualpages, content, and other website components.
- What pages do you want to include on your website?
- Where will each of them be positioned in the hierarchy?

A sitemap comes in handy when answering these questions. It helps identify and organize visually the pages you want to have on your website. Later, our designers and developers use a sitemap diagram as a reference point to implement your requirements. However, its use goes beyond visualization and structuring. A sitemap helps online users navigate large and complex sites by showcasing their entire structure. That’s why we always aim to keep it as intuitive and simple as possible. Moreover, a sitemap is important with regard to search engine optimization during the Coding stage. In this context, we are referring to a file that contains a list of the pages on your website as used by our web development team. Your sitemap in a file format provides Google and other search engines with information regarding the structure of the website and its content organization. After reading this file, they can crawl your website more intelligently and efficiently, which is an important SEO factor that contributes to better search engine ranking.

A sitemap is a foundation of your website that is built upon during the following stages of design and development. It helps us decide on the organization and structure of the website’s sections, individual pages, and web content to make sure that they lead to the fulfillment of the user goals and the overall project’s objectives. The primary purpose of a sitemap is to showcase page hierarchy, define the content structure, and inform the website navigation design. It is worth noting here that a sitemap is not the same as the user journey, although it is highly beneficial to align the two within a logical, user-centered approach.
The benefits of creating a sitemap for the design process:
- It allows us to prioritize content and web pages that are more important.
- It assists us in understanding how your users’ journey aligns with your website goals.
- It contributes to your SEO strategy.
- It helps us avoid creating duplicate pages and content.
- It ensures less confusion and more user satisfaction.
Wireframes
Once you approve the sitemap, we begin working on wireframes.
Like a sitemap, a wireframe too captures hierarchy but only of a single page. It is a graphic representation of an individual website page at the structural level. A wireframe focuses on the content hierarchy as it unfolds down the page. It specifies the size and position of page elements, features, and functionality, as well as other navigation components while peeling away the actual visual design. In this manner, we prepare a sketch of an idea, if you will, with underlying functional elements and navigation but without the distraction by color, font style, content, or images.
In a nutshell, a wireframe creates a sense of your site’s basic operation at the page level by determining the page layout, including placement of content, visuals, functionality, and calls to action (CTAs). It gives a clear understanding of your website’s navigation and interaction routine. Hence, their simplicity and focus on asset placement make wireframes the foundation of our visual designs.

The Branders Pro team takes time to review wireframes from different perspectives to refine each of your web pages. In the process of improving the layout of the pages, we can rearrange the elements, change the interface widgets, modify content placement, reconsider amounts of space and mobile device rendering, compare different concepts, etc. – all to be sure we design an optimal, user-friendly experience. Sometimes, we complete our wireframes with the final fonts, sample images, and even the draft copy to better define the website concept. Otherwise, we keep them as a collection of monochrome boxes and blobs, just as a sketch should be.
The benefits of creating wireframes for the design process:
- They help us arrange the page elements and define the hierarchy of content.
- They assist us in clearly defining the purpose of each page for better user flow.
- They fine-tune the call-to-action placement on your web pages.
- They allow us to adjust the website navigation and interlink the pages accurately.
- They test the design and identify the areas of friction.
- They enable us to compare different design ideas and choose the best page layouts.
- They strengthen the design process.
Storyboarding
A storyboard is an engaging way to show how users may interact with your website and a convenient manner of confirming that all your requirements have been met. It illustrates how different users will behave on your website and gives an outline of the user steps to conversion (completing the desired action) by means of the functionality that we plan on implementing.

Storyboarding involves presenting a sequence of wireframes in a particular order as a lightweight ideation process for getting early feedback from you. This technique enables you to see your website from the perspective of your users: it provides you with a better understanding of how your new website fits users’ requirements, how clear the pathway to their user goal is, and, of course, demonstrates how exactly they are going to reach it. Storyboarding also helps our UX developers mock-up user features in sequential order before heavy development begins.
In this way, storyboards demonstrate various use cases that plainly establish project requirements. The more use cases we define and analyze, the easier the development process unfolds moving forward.
The Building Blocks of a Successful Website
A good sitemap and wireframes are the fundamental building blocks of a successful website. While a sitemap enables us to establish an overarching scope of your website and describe it structurally, a page-level wireframe captures the idea of each page. Through the implementation of these UX design tools, we can identify gaps early on in the process, set the foundationfor digital strategy, and, ultimately, create a website that helps you achieve your business goals.
Once our team is satisfied with the page layouts and position of the assets, we either present them to you (e.g., in the form of a storyboard) or move to the Design Stage, which will be the topic of our next blog post.
Stay tuned.
When citing, referencing, or reposting any part of or the entire article, be sure to keep the link to the original.
Designing a new website?
Redesigning an existing one?
Our team is ready to help. Let’s discuss your project.
contact us




